概念
Ehan Marcotte 为A List Apart写过一篇介绍型的文章 <响应式网页设计> 。文中讲到响应式的概念源自响应式建筑设计,即房间或者空间会根据其内部人群数量和流动而变化。
[最近一门新兴的学科“响应式建筑(responsive architecture)”开始在探讨物理空间根据流动于其中的人进行响应的方法。建筑师们通过把嵌入式机器人与可拉伸材料结合的方法,尝试艺术装置和 可弯曲、伸缩和扩展的墙体结构,达到根据接近人群的情况变化的效果。运动传感器与气候控制系统相结合,调整围绕人们周围的房间的温度以及环境照明。已经有 公司制造了“智能玻璃技术”,当室内人数达到一定的阀值时,它可以自动变为不透明状态,为人们提供更多隐私保护。]
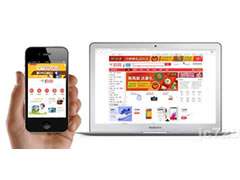
Web响应式设计的概念与之也非常相似。在如今技术飞快发展的时代,一向是以快论英雄,设备和分辨率日新月异,就以分类相对明晰的iPhone为例,就有多达4种的分辨率和屏幕尺寸,更别提厂商蓬勃发展的安卓机领域。因此,为每种设备或者特定设备分辨率制定相应的独立版本是非常费时费力的事情。
Web响应式设计的理念,应当是,页面可以根据用户的设备环境,包括系统,分辨率,屏幕尺寸等等因素,进行自发式调整,提供更适合当前环境的阅读和操作体验,对已有和未来即将出现的新设备有一定的适应能力。
实践
有了概念,一定要谈谈实现的方法。类似于响应式建筑,Web页面也有对应关键因素。
可弯曲、伸缩、扩展的墙体结构——可扩展的布局;
运动传感器——MediaQuery;
气候控制系统——栅格;
艺术装置——css等等。
以上给了我写文章的脉络结构灵感,于是先从最基础的布局谈起。
可扩展的布局
有一种流体布局的概念在早起web兴起的时,就开始盛行了。它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计。我这里强调的可扩展的布局也是基于这个概念,只是现在的方法多种多样,因此要强调页面布局的可扩展性。
可扩展的布局途径有很多,比如常见的百分比布局,以及一直未成为标准的栅格布局等等。
-
框架
就从这框架来说,以一个常见的可扩展的三栏布局为例,就有数十种方法,这里抛砖引玉举几个例子。

方法1:

方法2:

方法3:

方法4:

方法5:

方法6:

方法7:

方法8:

方法9:

除了上述总结的几种,还有更多更多的方法。两栏布局同理就不赘述。
此外W3C也有一个栅格化布局(Grid Layout)的规范,这个布局是基于两维栅格系统设计的,可以轻松按照我们的意愿改变页面的设计。它与Flexbox配合效果更佳。但目前仍处于草案阶段。翻看了W3C的最新草案内容,对Grid Layout的使用方法和原理简单介绍下。
1)定义grid:
首先在grid item外的父级容器上定义display: grid.


Values:
grid – 定义block-level的栅格;
inline – 定义 inline-level的栅格
2)一些相关概念:
-
grid lines – 是横向和纵向划分grid的线,它可以一朝数字顺序被指定,也可以用用户制定的名字被指定。

-
grid tracks – 指的是一个grid列或者行之前的区域,换而言之是两个相邻的grid lines之前的空间。下图是第二行和第三行之间的grid tracks。

-
grid cells – 一个grid cell指的是grid中最小的单位。

-
grid areas – 是用来展现一个或多个grid item的逻辑空间。它被四条grid line包围。

3)grid item 属性
了解了一些基本概念后,就可以更加绒里理解相关的grid item属性。
grid-column-start
grid-column-end
grid-row-start
grid-row-end
这四个属性中,grid-column-start和grid-row-start指明区域起始线,grid-column-end和grid-row-end指明区域结束线。这四个属性均有以下四个值可取。
Values:
<line> – 可以是一个数字,代表的是 grid line
span <number> – 该项会横跨所提供的数字个grid tracks
span <name> – 该项会横跨直到碰到下一个指定名字的grid line
auto – 自动或者默认属性
举个例子:

代表的区域就是:

除以上提到,grid还拥有更多的属性,使之可以定义grid item的宽高,间隙,内部自适应的方式,对齐方式等等。更多属性可以参考W3C文档。
4)浏览器支持:
令人遗憾的是,浏览器的支持度还未尽人意,未来在UA上获取更多支持才是Grid发展的根本。

框架搭建好,才仅仅是响应式的开始。但是俗语有云:Well begun is half done. 响应式从做好的布局开始。
- 1 做网站为什么要将网页HTML静态化?动态网页生成...
- 2 响应式网站有哪些优势?做网站用响应式布局的缺点又...
- 3 企业网站建设必须解决降低用户页面跳出率的几个步骤
- 4 网站建设公司如何做一份优秀的公司网站建设方案书
- 5 企业网站建设注意事项之做网站时用哪个语言开发网站...
- 6 公司想做企业网站,如何在搜索引擎上找到合适的网站...
- 7 网站建设公司告诉您怎样做网站才算一个好网站
- 8 做网站公司:如何让企业网站改版的影响降到最低
- 9 高端大气上档次的企业网站如何制作?分享高端网站制...
- 10 网站建设后期运营之如何提高网站开发后的网站转化率
- 11 网站开发公司:注意网站设计制作需求及正确方向
- 12 一个全面清晰的网站改版方案流程十分重要
- 13 当下流行的响应式网站制作的价值、重要性及响应式布...
- 14 定位企业网站的方向细节才能体现公司做网站成功与否
- 15 做网站SEO工作如何避免过度优化及搜索排名优化解...
- 16 企业网站做好之后需要怎样进行网站维护?网站维护有...
- 17 企业网站手机版移动网页设计中的七个注意事项
- 18 企业网站如何提升360搜索引擎网站权重?
- 19 网页设计图像设计颜色对照表
- 20 什么样的营销型网站才能为企业带来源源不断的客户咨...
- 21 怎样进行企业网站策划设计才能让企业网站拥有良好的...
- 22 高端网站建设的要素及注意事项有哪些?
- 23 搜索引擎关键字排名技巧之seo优化和竞价推广的区...
- 24 做企业网站为什么需要进行ICP备案?
- 25 中小企业网站建设完成之后如何选择网络推广网站优化...
- 26 公司想做网站,怎样找靠谱的企业网站建设公司?
- 27 企业网站建设有哪些操作步骤和做网站的注意事项?
- 28 为什么网页上的超级链接默认的颜色是蓝色?
- 29 2021年,网站设计师必须重视并掌握的10种网页...
- 30 企业网站建设制作的成本大概需要多少钱?
- 31 企业应该如何通过网络推广来运营自己的企业网站?
- 32 网站建设应该考虑哪些因素?什么情况会降低用户体验...
- 33 企业网站建设常见的6种网站类型,企业建站应该选择...
- 34 什么样的网站设计风格更加受欢迎?
- 35 应该如何针对不同类型的网站建设项目做网站建设策划...
- 36 各行各业都不同程度受到新冠疫情的冲击,后疫情时代...
- 37 正确使用网站tag标签对SEO网站排名优化有什么...
- 38 如何通过一家公司的网站设计细节识别潜在的商业风险...
- 39 互联网大平台化背景下,企业应该做自己的官方网站还...
- 40 论“网红企业”拥有一个公司官方网站的重要性
- 41 全民创业的互联网时代,企业网站还有必要做吗?
- 42 SEO优化和网站前端之间的关系是什么?
- 43 企业应该如何利用网络推广来扩大知名度?
- 44 网站SEO优化实施方案
- 45 企业网站建设项目中域名到底有多重要?
- 46 为什么传统门店更需要开发微信小程序?
- 47 网络营销主要做什么?企业为什么要开展网络营销?
- 48 企业网站运营包含哪些内容?
- 49 自适应网站制作与响应式网站建设到底哪个更好?
- 50 Dedecms防止恶意提交自定义表单设置必填项









 网站建设
网站建设